注)本記事はあまりサボテン・多肉植物とは関係ありません。
—
サボテンは原種だけでもおおよそ2500種ぐらいあるそうです。
もちろん、そんな多い種類の外観など暗記できているわけもありません。
よく業者さんのリストとか、植物データベースなど、写真がなく学名だけしか載っていないこともしばしばあります。
そんなとき、この名前のサボテンってどんな見た目なんだろうって思いますね。
そんなときは・・・
1.WEBページから学名をコピー
↓
2.検索窓にペースト
↓
3.画像検索結果を確認
↓
「これはかっけえ!」
↓
4.元のWEBページに戻る
↓
1に戻る
こんなことをすると思います。
そう!この作業、実に面倒くさいのです!
特に海外の業者のSeed Listから種を選ぶときとか!
というわけで、そんな作業が少しでも楽になるように、Google Chrome用のExtension(いわゆるアドオンであり、いわゆる拡張機能)を作ってみました。以下はいつものように自分用の備忘録です。
ちなみにスマホではなくパソコン用です。
目的
ファイル構成
【image-searchディレクトリ】
・manifest.json
・script.js
・background.js
・jquery.min.js
ファイルの中身
・manifest.json
{
"manifest_version": 2,
"name": "Image-search",
"description": "Google image search by selecting text and wheel mouse click",
"version": "1.0",
"background": {
"persistent": false,
"scripts": [ "background.js" ]
},
"content_scripts": [{
"matches": [ "http://*/*", "https://*/*", "file:///*" ],
"js": [ "script.js" ]
}]
}
・script.js
window.addEventListener('mousedown', function (e) {
if (e.button == 1) {
var text = window.getSelection().toString();
if (text.length > 0) {
chrome.extension.sendMessage({ text: text }, function (response) { });
}
}
}, false);
・background.js
chrome.extension.onMessage.addListener(function (req, sender, callback) {
if (req.text !== undefined) {
window.open("http://images.google.com/images?hl=ja&ie=UTF-8&oe=UTF-8&q=" + req.text, null, 'width=600, height=600, menubar=no, toolbar=no, scrollbars=yes');
}
});
・jquery.min.js
主な動き
使い方
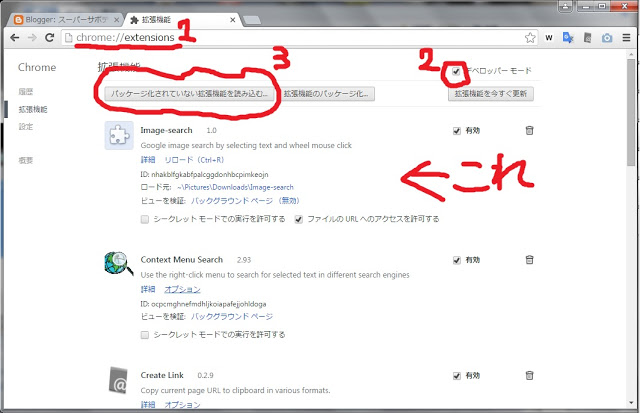
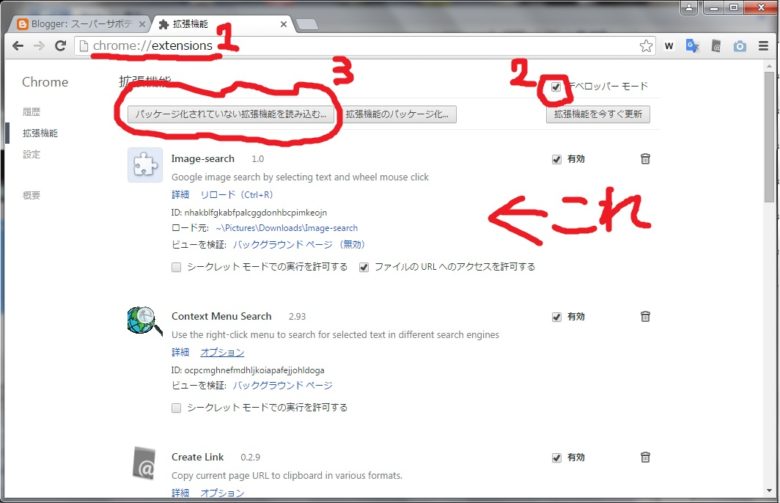
1.アドレスバーに「chrome://extensions」と入力。
2.右上の「デベロッパーモード」にチェック。
3.「パッケージ化されていない拡張機能を読み込む」を押してディレクトリを読み込む。
4.下画像のようになればOK。
5.念のためブラウザ再起動。
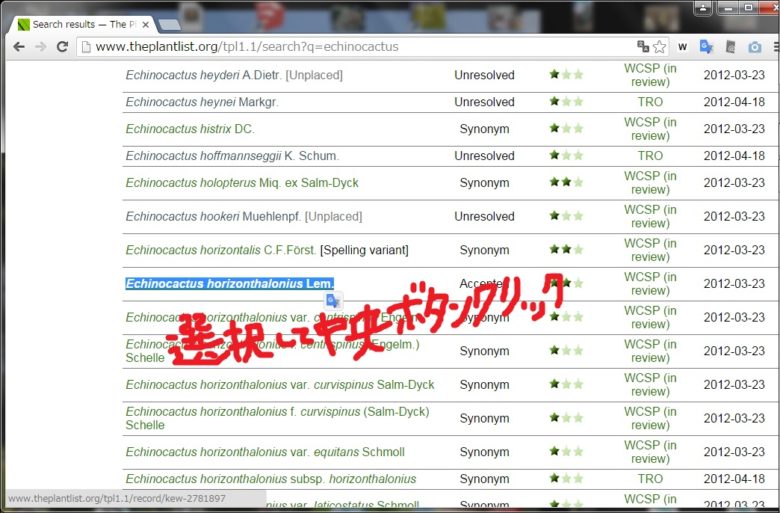
適当なWEBページ上で知りたいサボテンの文字列を選択して、マウスのホイールボタンクリック!
ちなみに下画像はhttp://www.theplantlist.org/。
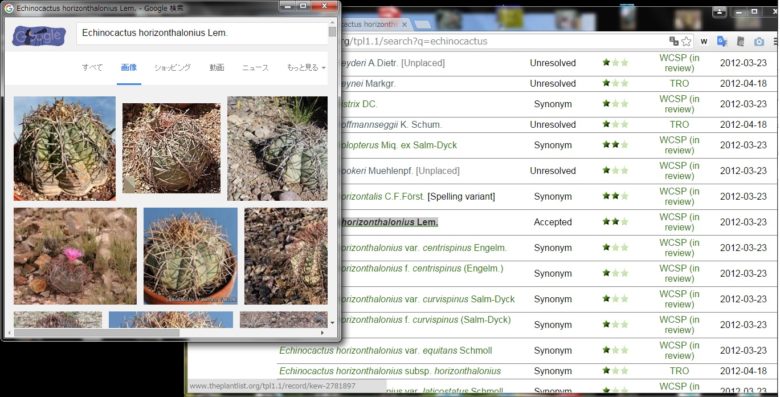
別ウインドウの小窓でgoogle画像検索結果がでるのです!
というわけで自分用ですが、これでかなり楽になりましたとさ!
さぁ種選ぶぞ―!
※真似された結果、なにか不具合が起きましても責任は取れませんので、その点はご了承ください。